|
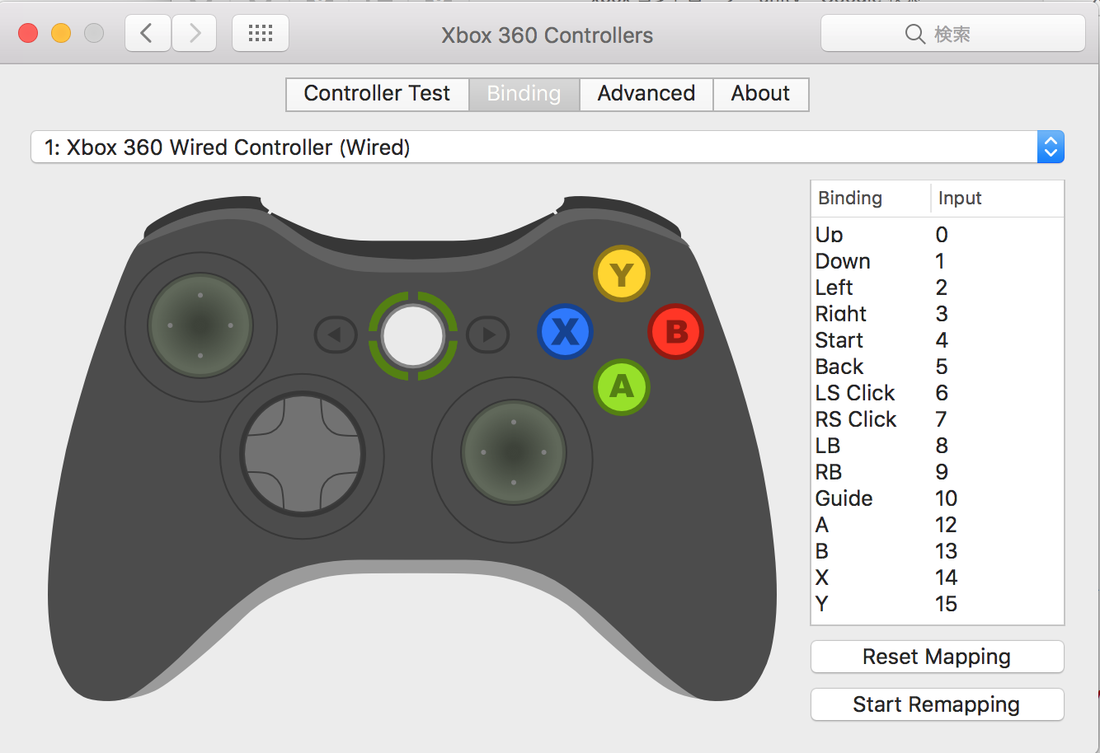
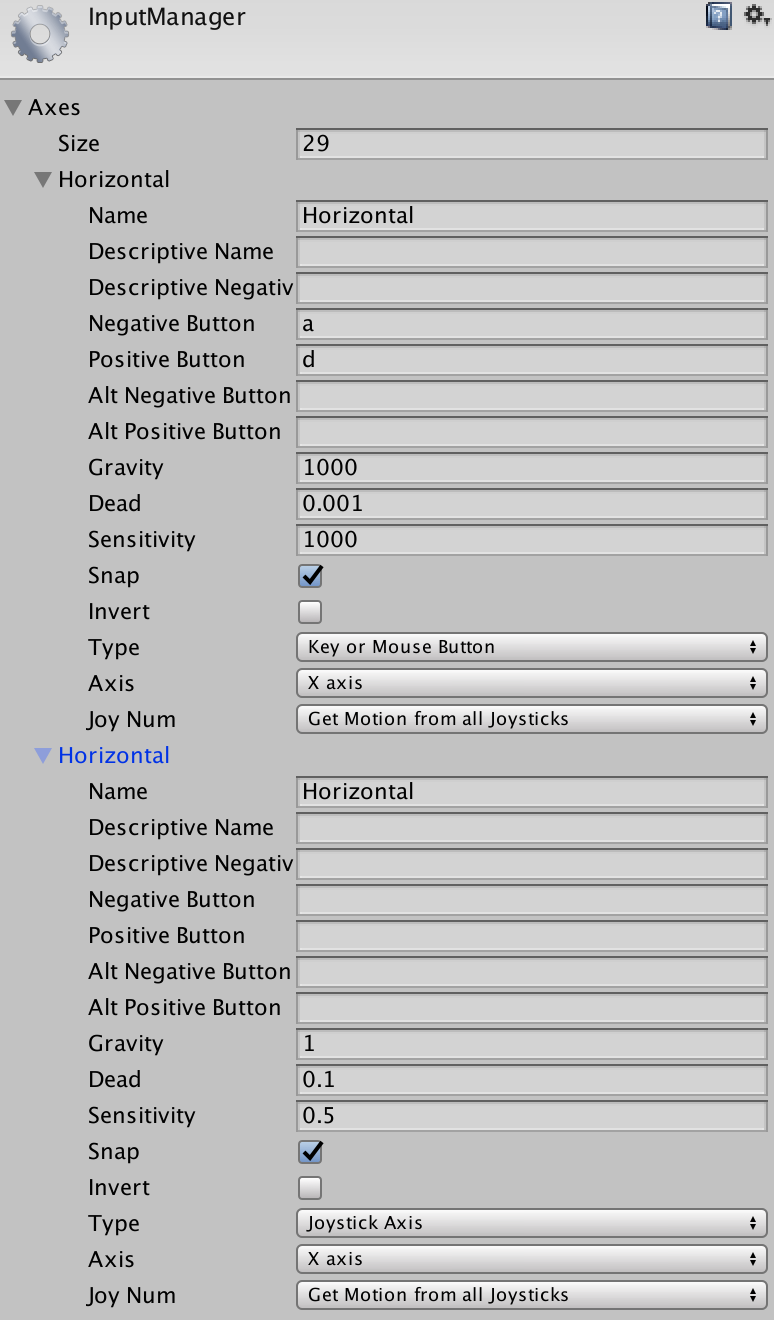
UNITE 2017 TOKYOまで、あと5日と迫ってきました。 今年から東京国際フォーラムが会場となり、 倍の広さとなりました! Linkblueの出展ブースは、B5ホールの近くの第2ブース、 Made with Unityコーナーです。 有名メーカーさんが多く出展している中、 Linkblueにも、遊びに来てもらえると嬉しいです。 Unite展示会場では、デモ用のWindows機をお貸し頂ける。 感謝です。 プレイアブルデモを展示するわけですが、、、 さすがにキーボード操作をしていただく訳にもいかないなぁと。 ということで、Windowsではデファクトの XBOX 360コントローラに対応させようと思います。 いつもの開発環境はMac。 XBOX 360コントローラを調べると、 どうやらWinとMacでコントローラのキーバインドが違う。。。。 (参照させていただきました ->http://unitygeek.hatenablog.com/entry/2012/08/11/164525) (下図はMac用のドライバーを入れた様子) Win側の配置。 X axis = Left analog Horizontal Y axis = Left analog Vertical 4th axis = Right analog Horizontal 5th axis = Right analog Vertical joystick button 0 = A joystick button 1 = B joystick button 2 = X joystick button 3 = Y joystick button 4 = LB joystick button 5 = RB joystick button 6 = Back joystick button 7 = Start joystick button 8 = Left analog press joystick button 9 = Right analog press Mac側の配置。 X axis = Left analog Horizontal Y axis = Left analog Vertical 3rd axis = Right analog Horizontal 4th axis = Right analog Vertical joystick button 9 = Start joystick button 10 = Back joystick button 11 = Left analog press joystick button 12 = Right analog press joystick button 13 = LB joystick button 14 = RB joystick button 15 = Guide joystick button 16 = A joystick button 17 = B joystick button 18 = X joystick button 19 = Y 全然違いますねぇ。 配置表を見ながら、Input.Managerにて、アサイン。 WinとMacで被っているところで、 役割が違うのは、、、、、 ・joystick button 9 = (Win)Right analog press, (Mac)Start ・4th axis = (Win)Right analog Horizontal, (Mac)Right analog Vertical 前者はRight analog pressは特に使用しないことにして、問題なし。 後者は、右スティックの水平と垂直コントロールが被っています。 スクリプト側で対応することとする。 クレサマルス物語はレトロゲーらしく、 十字キー8方向コントロールなので、 アナログのAxisと、デジタルのキー入力の、 GravityとSensitivityは下図のような感じで。 ちょっと、この数字の調整などは試行錯誤しました。
まだ、調整が必要そうな気はします。 出来上がった操作方法はこちらです。 (メモでごめんなさい。 Unite用に展示マニュアルにしたら、また画像をアップします。) L stick | L slide | wsad= 移動 R stick | R swipe | cursor = スキル A (Moving) | R tap (Moving) | R shift= ジャンプ B | L hold | L shift = ガード X (Moving) | L swipe | return = 回避 Y | R tap (Idle) | space = 選択中のアイテムを使用 RB hold+R stick | R hold+swipe | space+cursor = アイテムを選択して使用 A or Start | ... | space or return = OK X or Back | ... | escape or delete = Cancel ガードも出来たし、 Uniteまで、あと数日、数日の徹夜覚悟で、ステージ3つ作ります! ぜひ、いらっしゃった方は、遊んでくださいませ。 ヒットストップとカメラ揺れまで入れると、 がぜんゲームらしくなりますね。 今日は、そのお話です。 まずは、エフェクト無し。 攻撃しているかどうかも、よく分からないですね。 続いて、武器エフェクト入り。 Trailでは無くて、Texture Sheet Animationを使用しています。 比較的くっきり表示され、そして軽いですね。 更に、ヒットエフェクト入り。 ここまで入れると、かなり華やかになってきます。 そして、ヒットストップとカメラ揺れ。 どうでしょう? ヒットストップは、攻撃がヒットした瞬間、一時的に画面を止める演出です。 ヒットの重さなどが表現できます。 Linkblueでは時間管理をTimeManagerをSingletonで用意して、 一元管理しているので、これを呼び出します。 TimeManager.Instance.FreezeMoment (0.08f); カメラ揺れはDOTweenを使用しています。 こちらはCamaraManagerをSingletonで用意して、 Main Cameraを管理しているので、これを呼び出します。 CameraController.Instance.cutScene.Set (CameraCutScene.CUTSCENE.SHAKEHARD); 内部はこんな感じです。 CameraController.Instance.cameraTransform.DOShakePosition (0.2f, 0.4f, 60); Uniteのデモリールは15秒CMでしたが、こちらはBGMありで2分のプレイ動画です。 まだ、プロトタイプレベルです。 これから、どんどん作り込んで行きます。 BGM、自分で言うのも何ですが、相当イケてます。
うちの音楽家さんは天才だと私は思っています。 グラフィックは、まだまだこれから制作していきます。 キャラクタ作画は5キャラ、3Dモデルとマップテクスチャは仮入れ状態。 先月まで、モバイルだと30FPSから60FPSを行ったり来たりだったので、 クリーンなプロジェクトを改めて構築し、 一旦BloomなどImageEffectをバッサリ切っているので、絵作り的に寂しいのですが、 バッチリ60FPSで安定しています。 ひとまず、「盛る」のは後回しにして、 ジャスト回避、ブロック、ダブルジャンプなど、 アドバンスアクションの実装を進めます。 今でも、無双するのはかなり楽しい感じですが、 やっぱりヒットアンドアウェイがアクションの醍醐味ですよね! 早くアクションの面白さを確認できるようにしたいと思います。 クレサマルス物語のゲーム画面を、ぎゅっと15秒に詰め込んだ動画を作成しました。 Unite 2017 Tokyoでデモリールとして投影される予定です。 当社バナーを掲載して頂きました。
https://unite.unity.com/ja/2017/tokyo 5月8日、9日に、東京国際フォーラムで開催されるUNITEにて、 Made with Unityブースに出展します。 クレサマルス物語のプレイアブルデモや、 開発秘話などを公開します。 ご興味のある方は、ぜひお立ち寄り頂けると嬉しいです! 5/8、5/9の日程で、Unite 2017が開催されます。
なんと今年は昨年の2倍の規模! 盛大です! すごいです。Unityすごい! 今年こそはと、、、 念願の協賛を申し込みました!!! Unite 2017はこちら https://unite.unity.com/ja/2017/tokyo Unityはこちら https://unity3d.com/jp/ |
Copyright © Since 2013 Linkblue Inc. All Right Reserved.




 RSSフィード
RSSフィード