|
「クレサマルス物語」のアクションRPGが、どんなものなのか、 そのプレイの様子を5分でまとめてみました。 どうぞ〜 如何だったでしょうか? Uniteでは5分くらいで、 「どんなゲーム?」をプレイして体感して頂きました。 逆に言うと、5分で面白さのポイントが分からないとダメというか。
この辺りが、面白さのポイントとして、受け入れられていたと思います。 そこに焦点を合わせて、ぎゅっとまとめて見ました。 怒涛の数日間が過ぎ去りました。 今回は、Linkblueの初めてのイベント展示、Unite 2017 Tokyoの出展記です。 インディーズで、このようなイベントに初めて出てみようという方に少しでも参考になればと。(Linkblueの記念記事と言う意味合いも強いですけども。。。。) 今回は長文ですよっ!
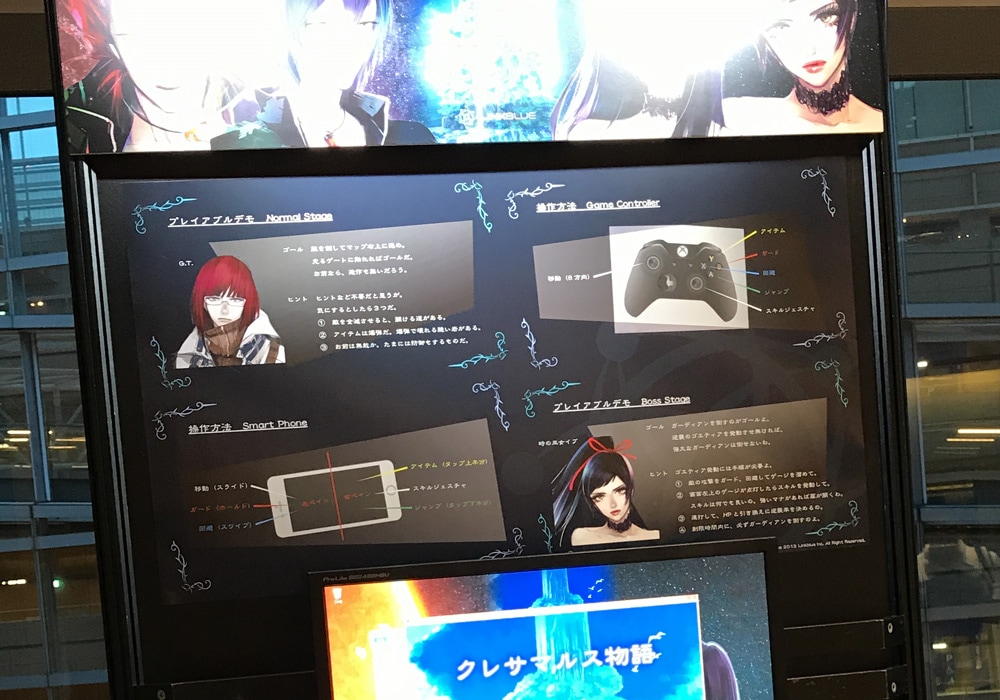
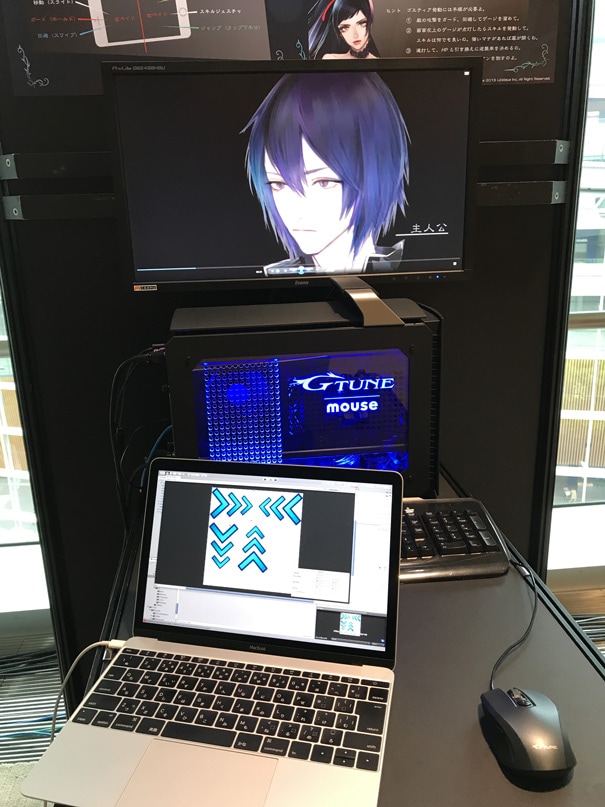
1. Uniteは、やっぱりUnity系最高の「技術」イベント!「Unite 2017 Tokyo 特設サイト」 ご覧ください、スポンサーさんの、そうそうたる顔ぶれ。Microsoftさん曰く、「ここが新しいコンピュータとのインタラクションが産まれる場だ」と。 Linkblueのすぐ近くには、Nintendoさんや、バンダイナムコさん、Cyber Agentさんなどなど、大手メーカーさんが! ゲーム系以外でも、竹中工務店さん、大日本印刷さん等々、年々出展がゴージャスになっていますね。 でもやっぱりUniteでの醍醐味は、ずばり講演です。Unityに慣れてきたら、Deepなセッションがオススメ。 私は「安原 祐二」さんの講演が大好きです! これUnity? Unityじゃなくてもイイじゃんと言われるくらい、内部の動きを把握して、CPU/GPUを使い倒します。はい、倒しています。凄いです。 そんなUnityの深い情報が得られる、そして、Unityを好きな人たちが多く集まるイベントだと思います。 なので、ゲームメーカーが出る理由は技術者の獲得、ゲームメーカー以外ではゲーム制作ツール・データの会社(モリサワさんとか)はツール宣伝・販売などが目的として合います。 2. 出展の様子 「Made with Unity」ブースは一番最小のコマの位置付けで、このような感じです。 展示用にハイスペックPC、最上部のパネル、机、椅子が出展設備に含まれています。 PCがあるのは有り難いです。VR系や自社ハードものだと、無用の長物と思いますが、スマフォゲームを多くの人に見てもらうには、PCモニタは最適です! チラシを置くスタンドを申し込まなかったので、机の上に置きましたが目立たない。。。 チラシスタンドはあった方が良いです。 目立ちたければノボリとか、等身大キャラパネルとか良いですね! 3. 会場が変わると雰囲気が変わる?!会場とブースの位置関係によっては、どのくらいの人が、どういう時間感覚で見にくるかが変わります。良い経験をしました。 4. 来場者の関心や反応時代はVR、ヴイアール、ヴ・イ・ア・ー・ルですよ、お客さん。 そして、AR。 ガンコントローラのスコープ位置にスマフォをつけて、スコープにはモンスターがいる世界が写っている。ををー素晴らしいガンシューティングではないですか。 外界の状況に合わせて、モンスの出現を変えたり、GPS情報とリンクして、屋内サバゲーをしたり、新しい遊びの未来が開けそうです。 今、e-sportsがとても来ていますが、VR/ARでe-sportsも更なる革新を迎えそうですね。 LinkblueでもEpisode2「迷宮の少女」で、VR作品を出す予定です。 さて今回はと言うと、定番もののアクションRPG、ハクスラなので、「カタルシス」に焦点を当てたマゾゲーと言う特異点があったとしても、こう言う展示では全く目立たなかったです。 ただ、本当に関心のある人は、見ていってくれました。 小規模で真剣にタイトルを考えている方や、報道、投資家さんなどなど。 あとは、学生さんや子供たち。子供に面白い!と言ってもらえるのは嬉しかったです。 5. 準備編まずは、、、 「準備は大事!」 これにつきますね。あたりまえです。 プロモーションの全体の流れ、その中での出展等の位置付け、狙い、どのイベントに出るのかの選定、客層、イベントのゴール設定、カスタマージャーニーを意識して、何を見て、何を感じて、どのように反応するのかを考慮したコンテンツの準備。 今回は 1. 完成までまだ8ヶ月、コンテンツはまだまだ未熟。 2. 1人から開発を始めて、クラウドでリアルで仲間と繋がってここまで来た この点は、ありそうでなかなか実現できないようで、フックになる模様。 と言うことから、正統派のコンテンツで押すのは難しいだろうと。 まずは、1人で作っています、インディーズです。でもメジャーメーカー並みに、大作を作るんです、作っているんですというところをフックにし、 その上で、「カタルシス」を刺激する「逆襲」アクションの肝を感じてもらって、それがゲームとして気持ち良さがあるかと言うことを実際に検証してみようということにしました。 位置付け ・現段階での肝の検証、感想をもらうイベント ・あわよくば、出版の人の目に止まる ゴール ・できる限りプレイの感想をもらう 客層 ・ゲーマー ・開発者系ならお手伝いしてもらえそうな人との繋がり 流れ ・まずは大手並みの掲示物のクオリティ:Adobe illustratorとお友達になる! ・音楽で惹きつける:うちの音楽家は天才だから、既に問題なし! ・1人でやっているんですアピール:ゲイブのトークで頑張る! ・プレイしてもらう:プレイしにくければその場でコーディングしてA/Bテスト! さてさて、どうなることやらですね。 Unityさんで、パネルを制作頂きました。出展パックに入っています。 当日はライトアップもして頂いて、とても良かったです! このビジュアルを見て、立ち寄りましたとの声も良くもらいました。 各人物は1200x1200で制作して頂いていて、世界樹は1920x1080なのですが、 印刷物となると、圧倒的にppiが足りなかったですねー。 PSでアップスキャンして、シャープフィルターなどかけて、12000pxのアートボードに乗せました。この辺りも良い勉強でした。 6. 当日掲示制作物は、前日までに準備が完了し、 チラシは間に合わず、当日受け取りなので、5/9から配布。 展示用のスマフォと盗難防止のワイヤーを準備。 音楽が売りなので、念のためのUSBスピーカーもJBLを準備。 さて、肝心のプレイアブルデモは、、、、と言うと、デザイン制作物に追われて、 完成せず、、、、 GWは他の仕事もあったので、毎晩某眠気防止ドリンクとお友達に。 そして、コーヒーブラックをガブガブと。 それで、当日の朝6時の段階で、まだ必殺技が途中で止まる止まる。 カットシーンをいずれカットシーンエディタに頼ろうということで、後回しにしておいたのですが、イベント用にデモプレイすると、初めての人は何がゲームで起きているのか、良くわからない、、、、これは、カットシーンを入れて説明のセリフをキャラに喋らせなきゃだめだなと。 そこで、即席で、CutInManagerとCutSceneManagerを作ったのです。 GW深夜。 タイムラインをDOTweenで並べていくと。 DOTweenのIndependence Timerなので、ゲームシーンを止めながら、 タイムラインを動かして行けるぞーと、大丈夫な予感でしたが、 同じオブジェクトをタイムライン上で、新しいシーケンスを加えると、 前のシーケンスがDOTween内で上書きされて消えていく。。。。 この辺りは、また後日書きます。 結局当日も会場でコーディングしながら説明していて、 リアルタイムA/Bテスト状態になりました! 他のマップも遊びたいと言うことで、ワープゾーンを即席で矢印で作って、 マップ移動を実装。 マップをどうやって簡単に増やすかなどは、後日記事にしますね。 その他にも、 画面が寂しい -> Bloomだー アクションがもっさりしている -> 行動速度のパラエータ調整 攻撃中にダッシュキャンセルしたい -> 行動プライオリティのパラメータ調整 などなど、果たして作っているのやら、展示しているのやら。 Bloom段違いです。Beautifyオススメです。 ちなみに地形への環境光反射ですが、今は自前でPhotoshopで手動作業です。ステージ切り替え時にものすごく簡単に高速にやる方法を模索中。 7. 懇親会 今回は他の出展社さんの協賛で懇親会が開催されました。 ビール&大人たちのUnityゲーム大会! 学生さんが居たのが驚きでしたね。意識高い。 少し名刺交換できたので、モーションなど相談してみようと思っています。 こう言うのは何があるか分からないので、体力があれば、参加すると吉なのかなと思います。 チャンスに露出し続けることが大事だと思うので。 8. 仲間は大事最後です。
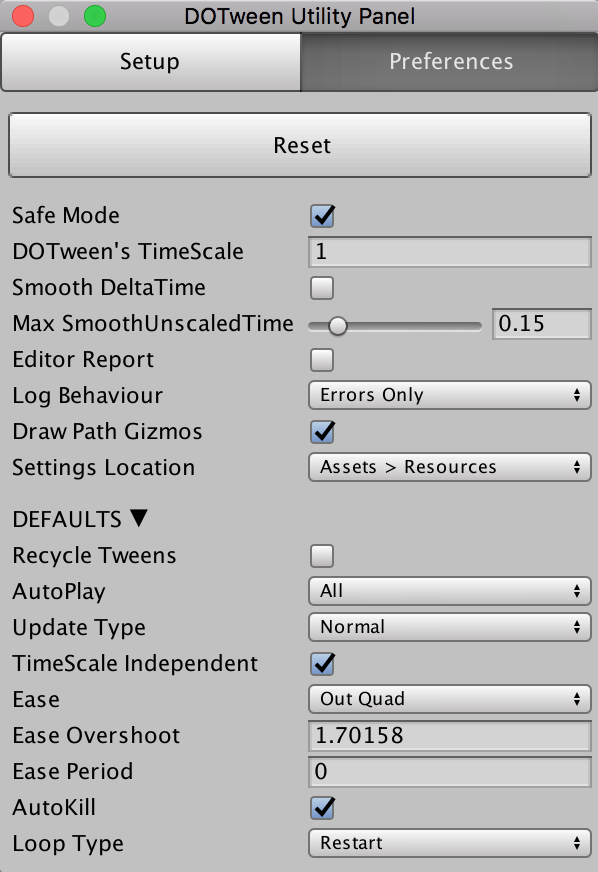
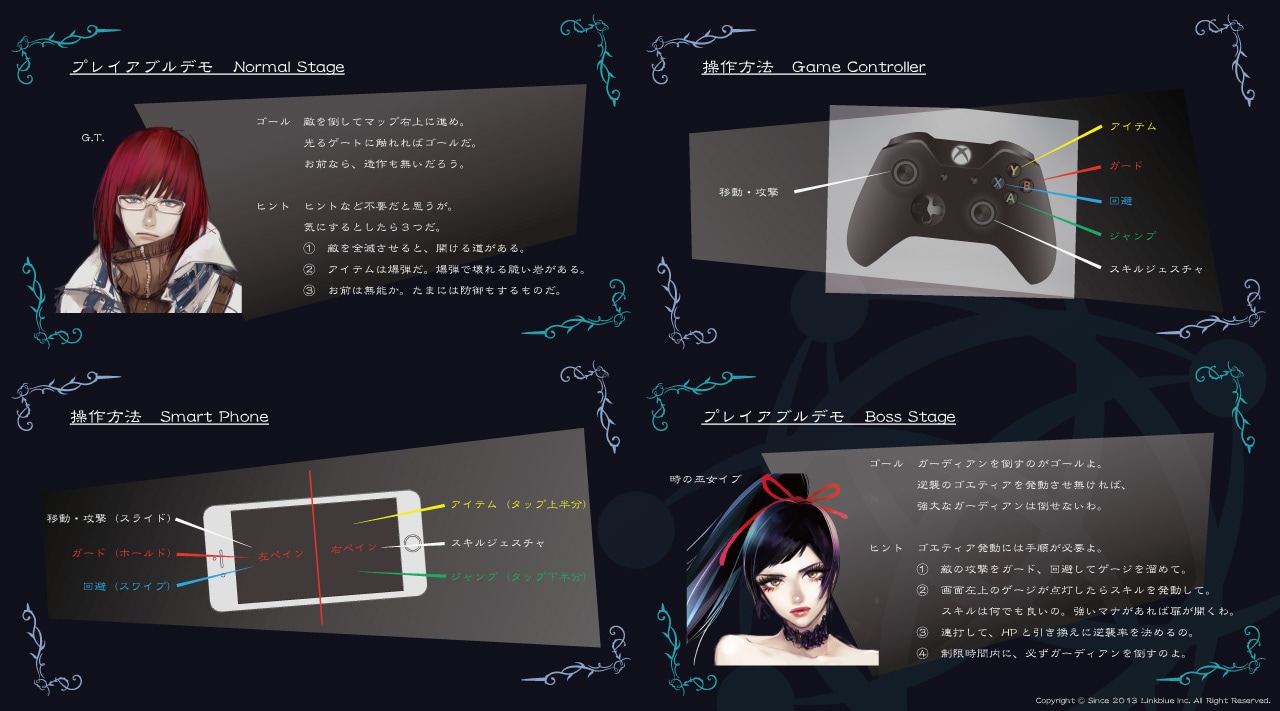
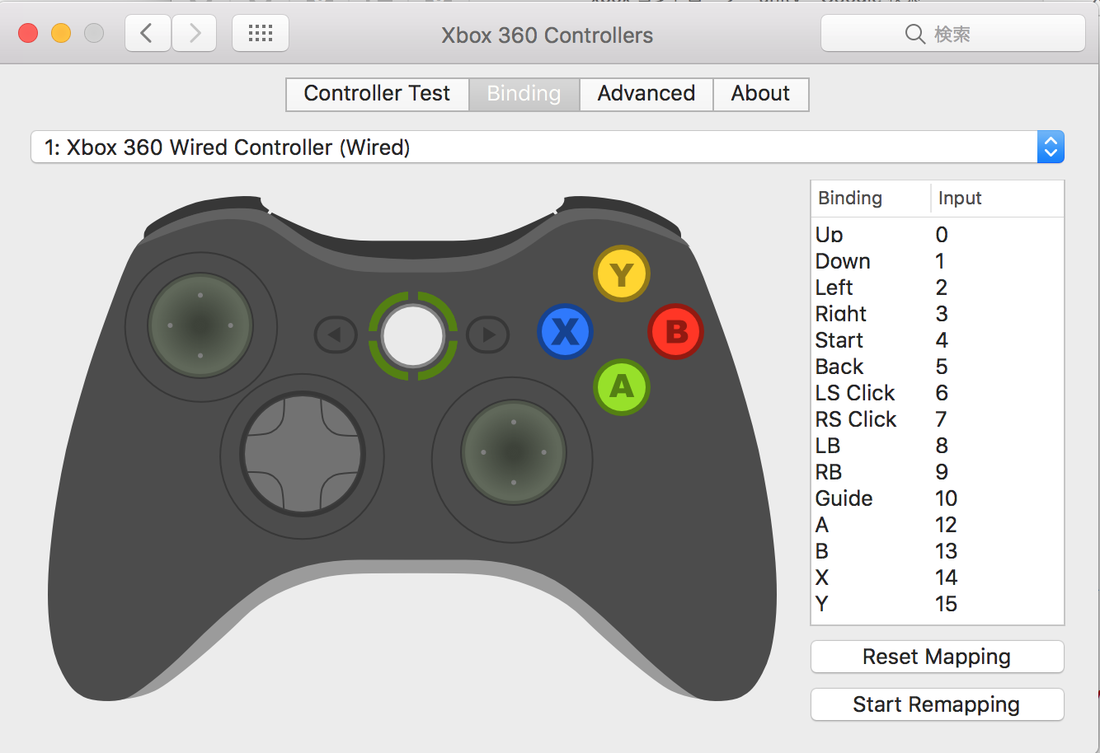
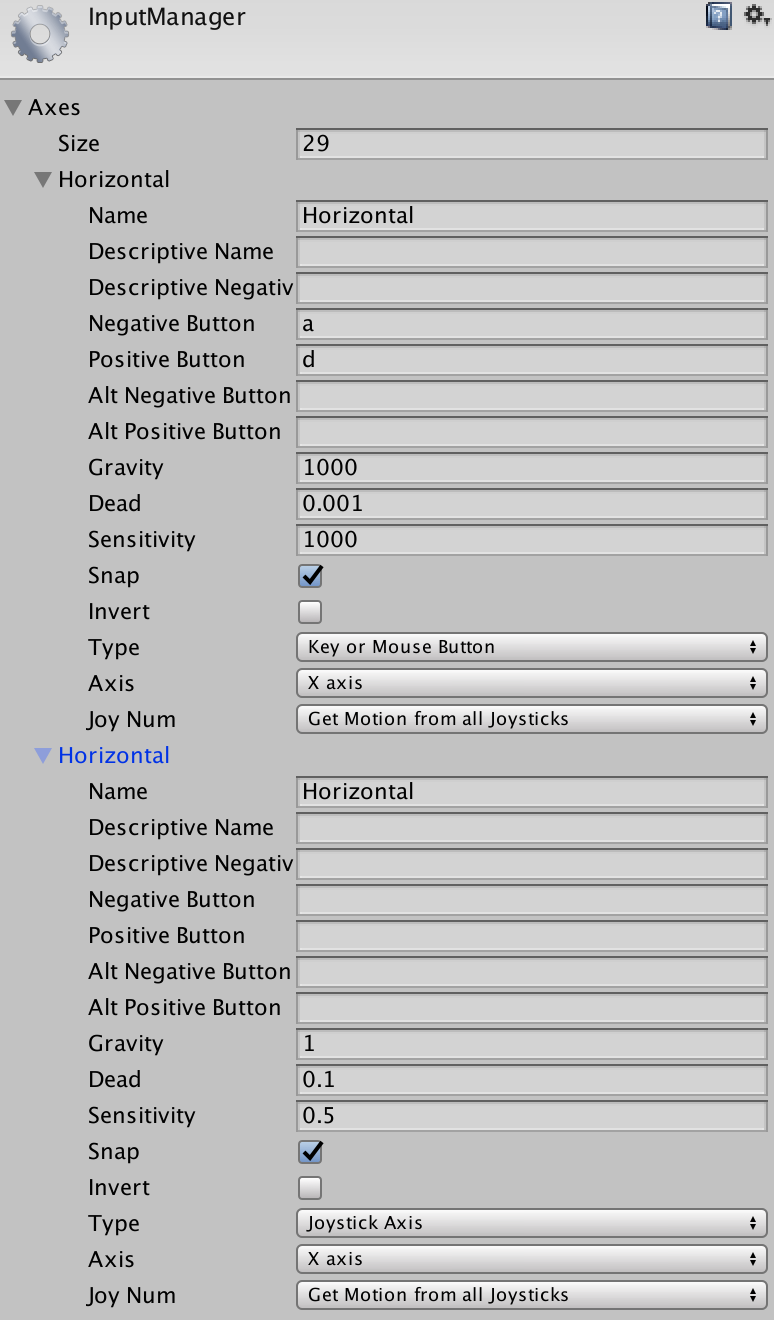
仲間、大事です。 出展にプレイアブルが間に合わない時も、救世主が! うちの天才さんが来てくれたのです! しかも朝から最後の懇親会まで付き合ってくれました! そして、午後には、コンセプトとなる世界樹のアートを作画頂いた方も参加。 クラウドでの仕事だったので、リアルでは始めてお会いしました。 展示デモを一緒に見てもらいながら、今後の開発の方向性や課題などを話せて、とても良かったです。 こう言うイベントがないと、お互いに会わないと同人サークルのあるあるを聞いたことがありますが、こういうことか、、、と思いました。 ゴール設定に見合っているイベントなら出展の価値ありです。 Uniteは、どちらかというと、ツールメーカーなどが良いでしょうね。 開発者が多いですから。 あと、今回のリアルタイムA/Bテスト。 これ、いけますね! 掲示物も、「プレイして感想言う -> その場で開発しちゃいます!」 みたいな筆書きポスターだと、すごく良かったかなと思いました。 次はTokyo Game Showなので、やってみようかなー。 今回は、長文でしたが、いかがだったでしょうか? よければ、Facebook、TwitterでもLike、フォローしてもらえると嬉しいです。 最後までご覧いただいてありがとうございました! スキル使用時に、キャラクターのカットインを入れられるようにしました。 単純ですが、スキルを使った感が断然違いますね。 CutInControllerをsingletonで生成しておき、スキル使用時にCallします。 Animationは定番のDOTweenです。 呼び出し側 CutInController.Instance.CutIn (CutInController.POSITION.B, cutIn, cutInLabel); アニメーション DOTween.Sequence () .Append (f.parent.DOScale (1f, 0.2f).SetEase (Ease.OutBounce)) .AppendInterval (1.5f) .Append (f.parent.DOScale (0f, 0.2f).SetEase (Ease.InBounce)) .OnComplete (() => { t.SetParent (faceFolder); }); ちなみに、DOTweenのTimeScale IndependentはONに設定しています。 LinkblueではCutIn時のポーズから、Shopに入った時にフィールドを一時停止させるところまで、あらゆるところで、TimeScaleを変更しているので、この設定をONにしておかないと、Shopでの買い物すら出来なくなります。 Flyerも制作しました! 文字ばっかりになってしまったので、そのうち、しっかりと作りたいです。 さて、入稿ですが、、、 … … 、、、間に合いませんでした。 今日の夕方発送らしいので、5/8着です。 Unite真っ最中です。 Unite中に到着したら、すかさず取りに行かねばー。 UNITE 2017 TOKYOに出展する、『クレサマルス物語』のプレイアブルデモと、操作方法の説明パネルを制作しました。 ギリギリ入稿に間に合って、本日納品予定。出展準備に間に合いそうです! G.T.がカッコよく説明してくれています。 彼はコミュ障なので、つっけんどんですが、、、 彼としては丁寧に説明してくれていると思います。 それぞれのモーションをつけました。 モーションデータ自体は、まだ仮データなので、足滑りなどしていますが、、、 防御行動が出来るようになると、アクションゲームらしくなりますね。 プレイアブルデモの制作期日が迫ってきました。 敵キャラの数など絞りつつ、マテリアライズスキルの実装に専念していきます。 UNITE 2017 TOKYOまで、あと5日と迫ってきました。 今年から東京国際フォーラムが会場となり、 倍の広さとなりました! Linkblueの出展ブースは、B5ホールの近くの第2ブース、 Made with Unityコーナーです。 有名メーカーさんが多く出展している中、 Linkblueにも、遊びに来てもらえると嬉しいです。 Unite展示会場では、デモ用のWindows機をお貸し頂ける。 感謝です。 プレイアブルデモを展示するわけですが、、、 さすがにキーボード操作をしていただく訳にもいかないなぁと。 ということで、Windowsではデファクトの XBOX 360コントローラに対応させようと思います。 いつもの開発環境はMac。 XBOX 360コントローラを調べると、 どうやらWinとMacでコントローラのキーバインドが違う。。。。 (参照させていただきました ->http://unitygeek.hatenablog.com/entry/2012/08/11/164525) (下図はMac用のドライバーを入れた様子) Win側の配置。 X axis = Left analog Horizontal Y axis = Left analog Vertical 4th axis = Right analog Horizontal 5th axis = Right analog Vertical joystick button 0 = A joystick button 1 = B joystick button 2 = X joystick button 3 = Y joystick button 4 = LB joystick button 5 = RB joystick button 6 = Back joystick button 7 = Start joystick button 8 = Left analog press joystick button 9 = Right analog press Mac側の配置。 X axis = Left analog Horizontal Y axis = Left analog Vertical 3rd axis = Right analog Horizontal 4th axis = Right analog Vertical joystick button 9 = Start joystick button 10 = Back joystick button 11 = Left analog press joystick button 12 = Right analog press joystick button 13 = LB joystick button 14 = RB joystick button 15 = Guide joystick button 16 = A joystick button 17 = B joystick button 18 = X joystick button 19 = Y 全然違いますねぇ。 配置表を見ながら、Input.Managerにて、アサイン。 WinとMacで被っているところで、 役割が違うのは、、、、、 ・joystick button 9 = (Win)Right analog press, (Mac)Start ・4th axis = (Win)Right analog Horizontal, (Mac)Right analog Vertical 前者はRight analog pressは特に使用しないことにして、問題なし。 後者は、右スティックの水平と垂直コントロールが被っています。 スクリプト側で対応することとする。 クレサマルス物語はレトロゲーらしく、 十字キー8方向コントロールなので、 アナログのAxisと、デジタルのキー入力の、 GravityとSensitivityは下図のような感じで。 ちょっと、この数字の調整などは試行錯誤しました。
まだ、調整が必要そうな気はします。 出来上がった操作方法はこちらです。 (メモでごめんなさい。 Unite用に展示マニュアルにしたら、また画像をアップします。) L stick | L slide | wsad= 移動 R stick | R swipe | cursor = スキル A (Moving) | R tap (Moving) | R shift= ジャンプ B | L hold | L shift = ガード X (Moving) | L swipe | return = 回避 Y | R tap (Idle) | space = 選択中のアイテムを使用 RB hold+R stick | R hold+swipe | space+cursor = アイテムを選択して使用 A or Start | ... | space or return = OK X or Back | ... | escape or delete = Cancel ガードも出来たし、 Uniteまで、あと数日、数日の徹夜覚悟で、ステージ3つ作ります! ぜひ、いらっしゃった方は、遊んでくださいませ。 ヒットストップとカメラ揺れまで入れると、 がぜんゲームらしくなりますね。 今日は、そのお話です。 まずは、エフェクト無し。 攻撃しているかどうかも、よく分からないですね。 続いて、武器エフェクト入り。 Trailでは無くて、Texture Sheet Animationを使用しています。 比較的くっきり表示され、そして軽いですね。 更に、ヒットエフェクト入り。 ここまで入れると、かなり華やかになってきます。 そして、ヒットストップとカメラ揺れ。 どうでしょう? ヒットストップは、攻撃がヒットした瞬間、一時的に画面を止める演出です。 ヒットの重さなどが表現できます。 Linkblueでは時間管理をTimeManagerをSingletonで用意して、 一元管理しているので、これを呼び出します。 TimeManager.Instance.FreezeMoment (0.08f); カメラ揺れはDOTweenを使用しています。 こちらはCamaraManagerをSingletonで用意して、 Main Cameraを管理しているので、これを呼び出します。 CameraController.Instance.cutScene.Set (CameraCutScene.CUTSCENE.SHAKEHARD); 内部はこんな感じです。 CameraController.Instance.cameraTransform.DOShakePosition (0.2f, 0.4f, 60); Uniteのデモリールは15秒CMでしたが、こちらはBGMありで2分のプレイ動画です。 まだ、プロトタイプレベルです。 これから、どんどん作り込んで行きます。 BGM、自分で言うのも何ですが、相当イケてます。
うちの音楽家さんは天才だと私は思っています。 グラフィックは、まだまだこれから制作していきます。 キャラクタ作画は5キャラ、3Dモデルとマップテクスチャは仮入れ状態。 先月まで、モバイルだと30FPSから60FPSを行ったり来たりだったので、 クリーンなプロジェクトを改めて構築し、 一旦BloomなどImageEffectをバッサリ切っているので、絵作り的に寂しいのですが、 バッチリ60FPSで安定しています。 ひとまず、「盛る」のは後回しにして、 ジャスト回避、ブロック、ダブルジャンプなど、 アドバンスアクションの実装を進めます。 今でも、無双するのはかなり楽しい感じですが、 やっぱりヒットアンドアウェイがアクションの醍醐味ですよね! 早くアクションの面白さを確認できるようにしたいと思います。 |
Copyright © Since 2013 Linkblue Inc. All Right Reserved.















 RSSフィード
RSSフィード